Difference between revisions of "JSMW PageSchema"
Jump to navigation
Jump to search


| Line 72: | Line 72: | ||
* [[:Category:Template]] | * [[:Category:Template]] | ||
* [[:Category:Property]] | * [[:Category:Property]] | ||
| + | === Structure of SMW PageSchema === | ||
| + | <uml> | ||
| + | skinparam class { | ||
| + | BackgroundColor White | ||
| + | ArrowColor black | ||
| + | BorderColor #FF8000 | ||
| + | FontColor black | ||
| + | FontSize 12 | ||
| + | FontName Technical | ||
| + | } | ||
| + | class PageSchema { | ||
| + | } | ||
| + | class Template { | ||
| + | } | ||
| + | class Form { | ||
| + | } | ||
| + | class Section { | ||
| + | } | ||
| + | PageSchema "1" -- "*" Template : templates | ||
| + | PageSchema "1" -- "*" Form : forms | ||
| + | PageSchema "1" -- "*" Section : sections | ||
| + | <uml> | ||
== Contributors == | == Contributors == | ||
Revision as of 09:24, 7 January 2015
JSMW PageSchema is a tool to work with and automatically generate Page_Schemas.
This site is heavily using this toolset to structure the content of this site.
See Category:PageSchema for the hierarchy of Categories and Pages that are under the control of this toolset.
Overview
With JSMW PageSchema you can adopt a model driven approach to website setup and maintainance. In principle you can create whole "application websites" with this approach.
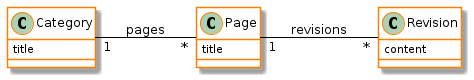
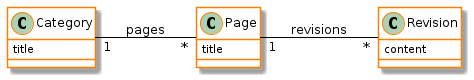
Structure of a Wiki

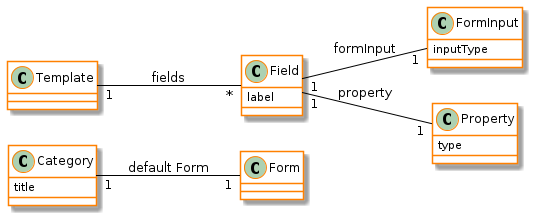
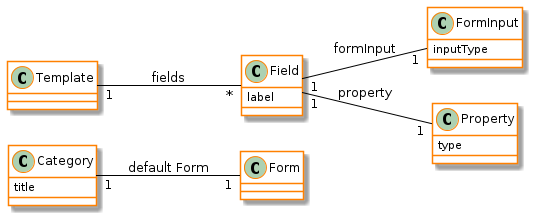
Structure of a Semantic Wiki

see
Structure of SMW PageSchema
<uml> skinparam class {
BackgroundColor White ArrowColor black BorderColor #FF8000 FontColor black FontSize 12 FontName Technical
} class PageSchema { } class Template { } class Form { } class Section { } PageSchema "1" -- "*" Template : templates PageSchema "1" -- "*" Form : forms PageSchema "1" -- "*" Section : sections <uml>