Difference between revisions of "JSMW PageSchema"
Jump to navigation
Jump to search



| (25 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| − | JSMW PageSchema is a tool to work with and automatically generate | + | JSMW PageSchema is a tool to work with and automatically generate [https://www.mediawiki.org/wiki/Extension:Page_Schemas Page_Schemas]. |
| + | |||
This site is heavily using this toolset to structure the content of this site. | This site is heavily using this toolset to structure the content of this site. | ||
| + | |||
See [[:Category:PageSchema]] for the hierarchy of Categories and Pages that are under the control of this toolset. | See [[:Category:PageSchema]] for the hierarchy of Categories and Pages that are under the control of this toolset. | ||
== Overview == | == Overview == | ||
| − | With JSMW PageSchema you can adopt a model driven approach to website setup and maintainance. In principle you can | + | With [https://github.com/WolfgangFahl/JSMW_PageSchema JSMW PageSchema] you can adopt a model driven approach to website setup and maintainance. In principle you can |
create whole "application websites" with this approach. | create whole "application websites" with this approach. | ||
| + | |||
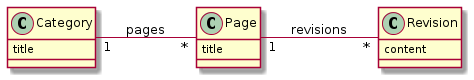
=== Structure of a Wiki === | === Structure of a Wiki === | ||
<uml> | <uml> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
class Category { | class Category { | ||
| + | title | ||
} | } | ||
class Page { | class Page { | ||
| − | + | title | |
} | } | ||
class Revision { | class Revision { | ||
| + | content | ||
} | } | ||
| + | left to right direction | ||
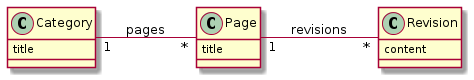
Category "1" -- "*" Page : pages | Category "1" -- "*" Page : pages | ||
Page "1" -- "*" Revision : revisions | Page "1" -- "*" Revision : revisions | ||
</uml> | </uml> | ||
| + | |||
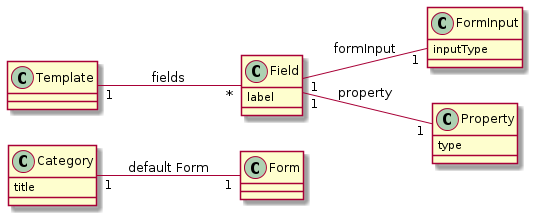
| + | === Structure of a Semantic Wiki === | ||
| + | <uml> | ||
| + | class Category { | ||
| + | title | ||
| + | } | ||
| + | class Form { | ||
| + | } | ||
| + | class FormInput { | ||
| + | inputType | ||
| + | } | ||
| + | class Field { | ||
| + | label | ||
| + | } | ||
| + | class Template { | ||
| + | } | ||
| + | class Property { | ||
| + | type | ||
| + | } | ||
| + | left to right direction | ||
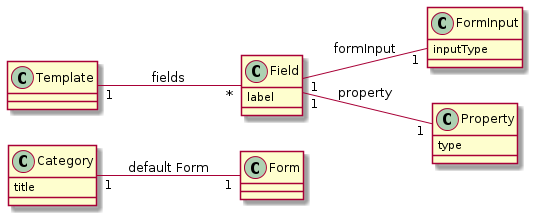
| + | Category "1" -- "1" Form : default Form | ||
| + | Template "1" -- "*" Field : fields | ||
| + | Field "1" -- "1" FormInput : formInput | ||
| + | Field "1" -- "1" Property : property | ||
| + | </uml> | ||
| + | |||
| + | see [[https://github.com/SemanticMediaWiki/SemanticMediaWiki SemanticMediaWiki project]] | ||
| + | * [[:Category:Form]] | ||
| + | * [[:Category:Field]] | ||
| + | * [[:Category:FormInput]] | ||
| + | * [[:Category:Template]] | ||
| + | * [[:Category:Property]] | ||
| + | |||
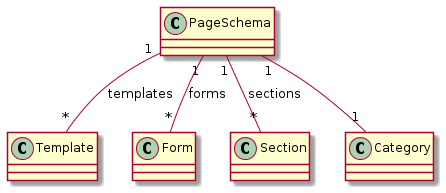
| + | === Structure of SMW PageSchema === | ||
| + | <uml> | ||
| + | class PageSchema { | ||
| + | } | ||
| + | class Template { | ||
| + | } | ||
| + | class Form { | ||
| + | } | ||
| + | class Section { | ||
| + | } | ||
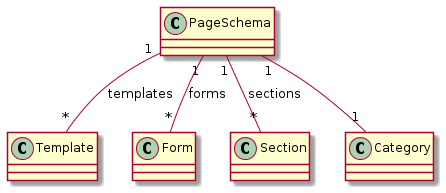
| + | PageSchema "1" -- "*" Template : templates | ||
| + | PageSchema "1" -- "*" Form : forms | ||
| + | PageSchema "1" -- "*" Section : sections | ||
| + | PageSchema "1" -- "1" Category | ||
| + | </uml> | ||
| + | |||
| + | see [[:Category:PageSchema]] | ||
== Contributors == | == Contributors == | ||
| + | === Project lead === | ||
| + | * [[User:Wf]] | ||
| + | === Supporters === | ||
* [[User:Yaron Koren]] | * [[User:Yaron Koren]] | ||
| + | |||
| + | == Links == | ||
| + | * http://www.cef-cfr.ca/uploads/Membres/PierreRacine-SMWCon2013-SMW_Metaproperties.pdf | ||
[[Category:JSMW_PageSchema]] | [[Category:JSMW_PageSchema]] | ||
| + | [[Category:PageSchema]] | ||
Latest revision as of 11:02, 20 January 2015
JSMW PageSchema is a tool to work with and automatically generate Page_Schemas.
This site is heavily using this toolset to structure the content of this site.
See Category:PageSchema for the hierarchy of Categories and Pages that are under the control of this toolset.
Overview
With JSMW PageSchema you can adopt a model driven approach to website setup and maintainance. In principle you can create whole "application websites" with this approach.
Structure of a Wiki

Structure of a Semantic Wiki

see [SemanticMediaWiki project]
Structure of SMW PageSchema